EatWise:
A meal planning app that tracks your eating habits, helps you understand what foods work for you, and provides personalized meal plans and rewards.
Duration : 2 months
Tools : Figma | Adobe Illustrator
Context
Eatwise is a meal-planning service that uses AI to create customized meal plans for people who want to improve their diet and address specific health issues. By focusing on customization and tracking, Eatwise is able to perfect each user's meal plan.
Problem
Eatwise wants to design a personalized meal-planning service that addresses specific health issues by utilizing AI and advanced customization.
Competitor/User Research
I conducted a competitive analysis of different meal-planning services along with additional AI-powered tools used to simplify the user experience primarily in the realm of personalization.





Synthesizing Research
We wanted to prioritize efficiency and highlight the importance of personalization for each meal.
Before designing I created a user flow that highlights the different paths users take to complete their meals.
Understanding user decisions help visualize where new features develop and how they will interact with the product.
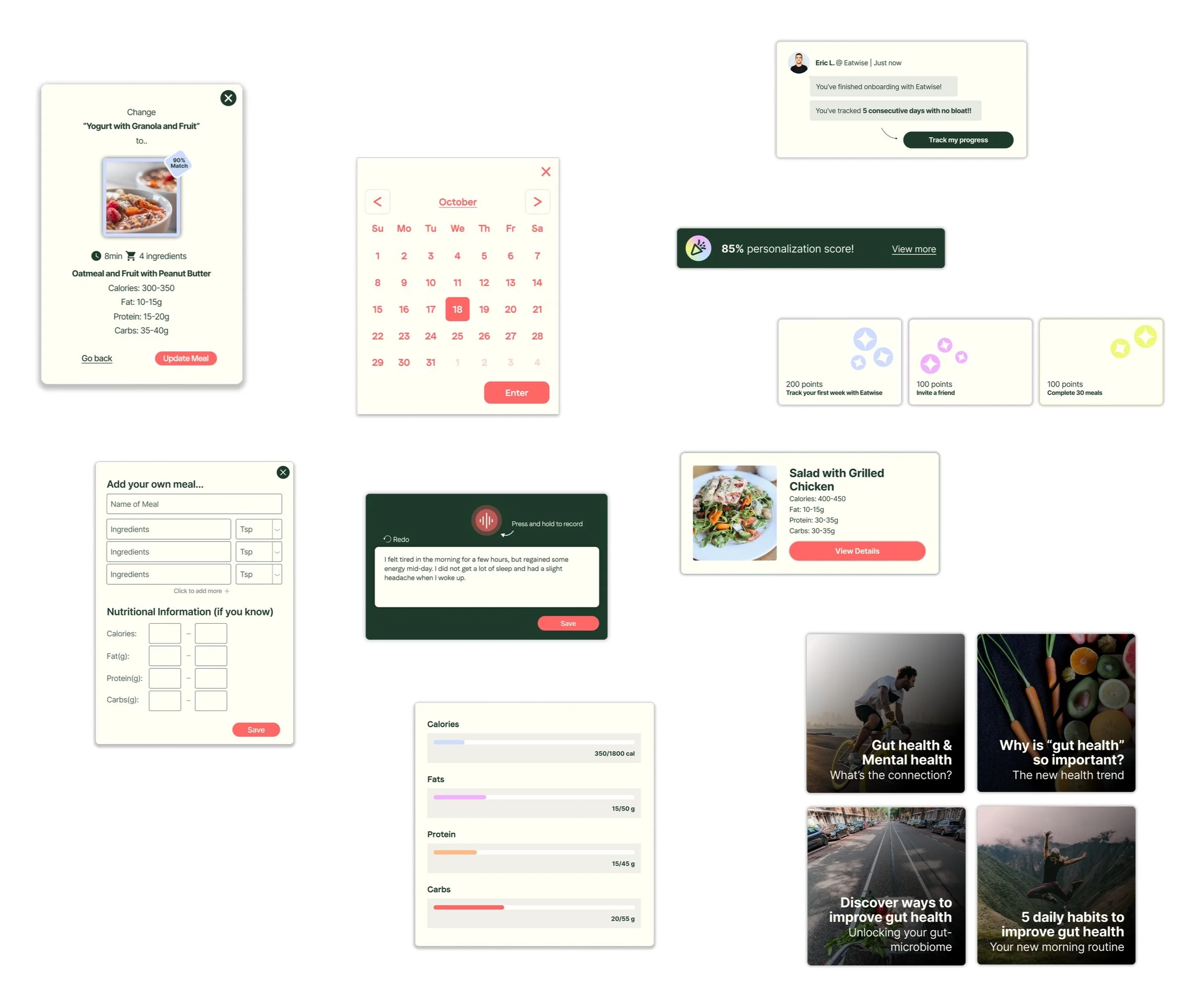
Designing and Prototyping
To enhance user experience in tracking, meal review, customization, and profile creation I designed features and widget-like elements that improve overall clarity and user efficiency. The designs were created to prioritize customization and to incentivize user tracking.
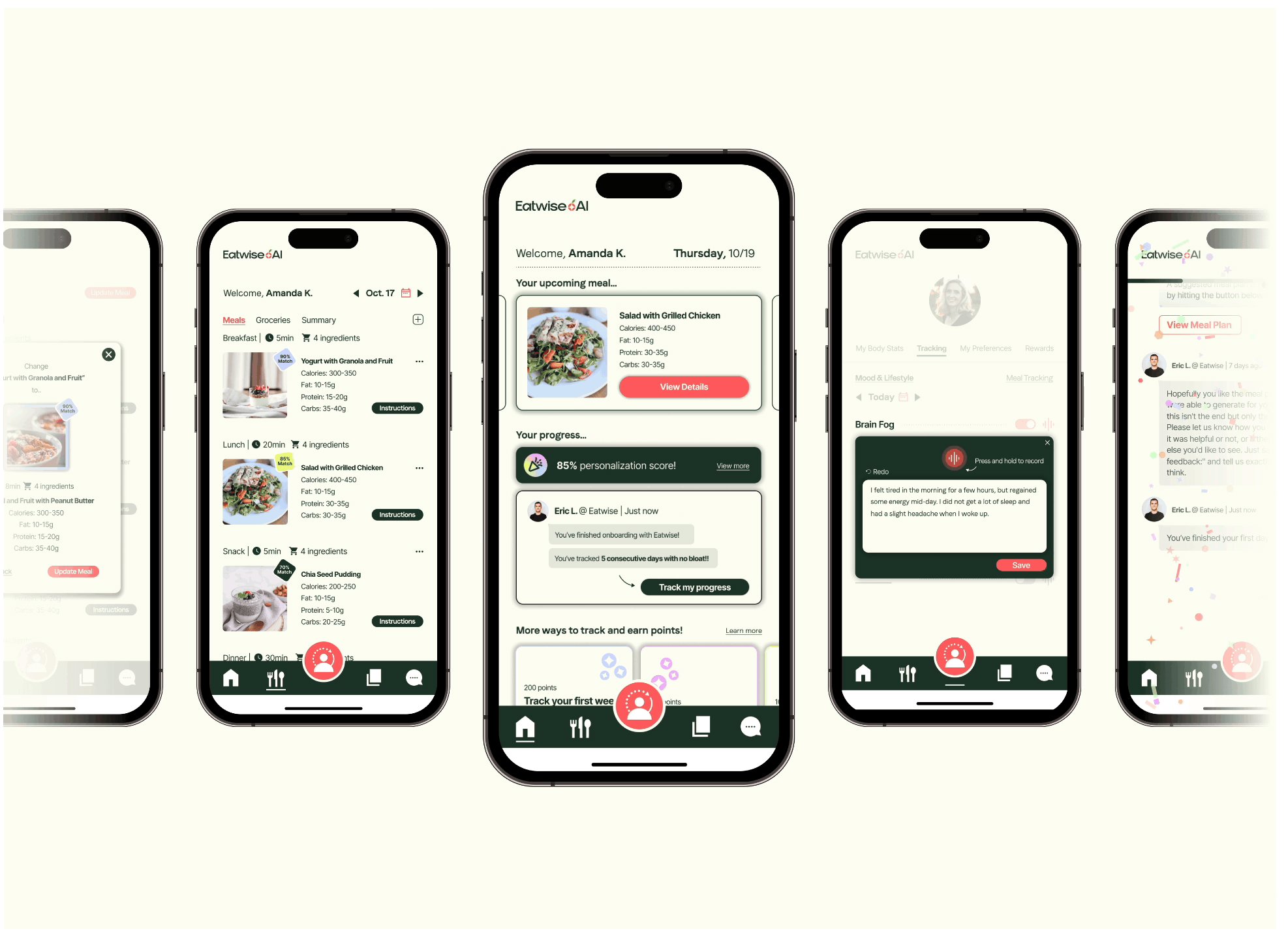
Screen Improvements
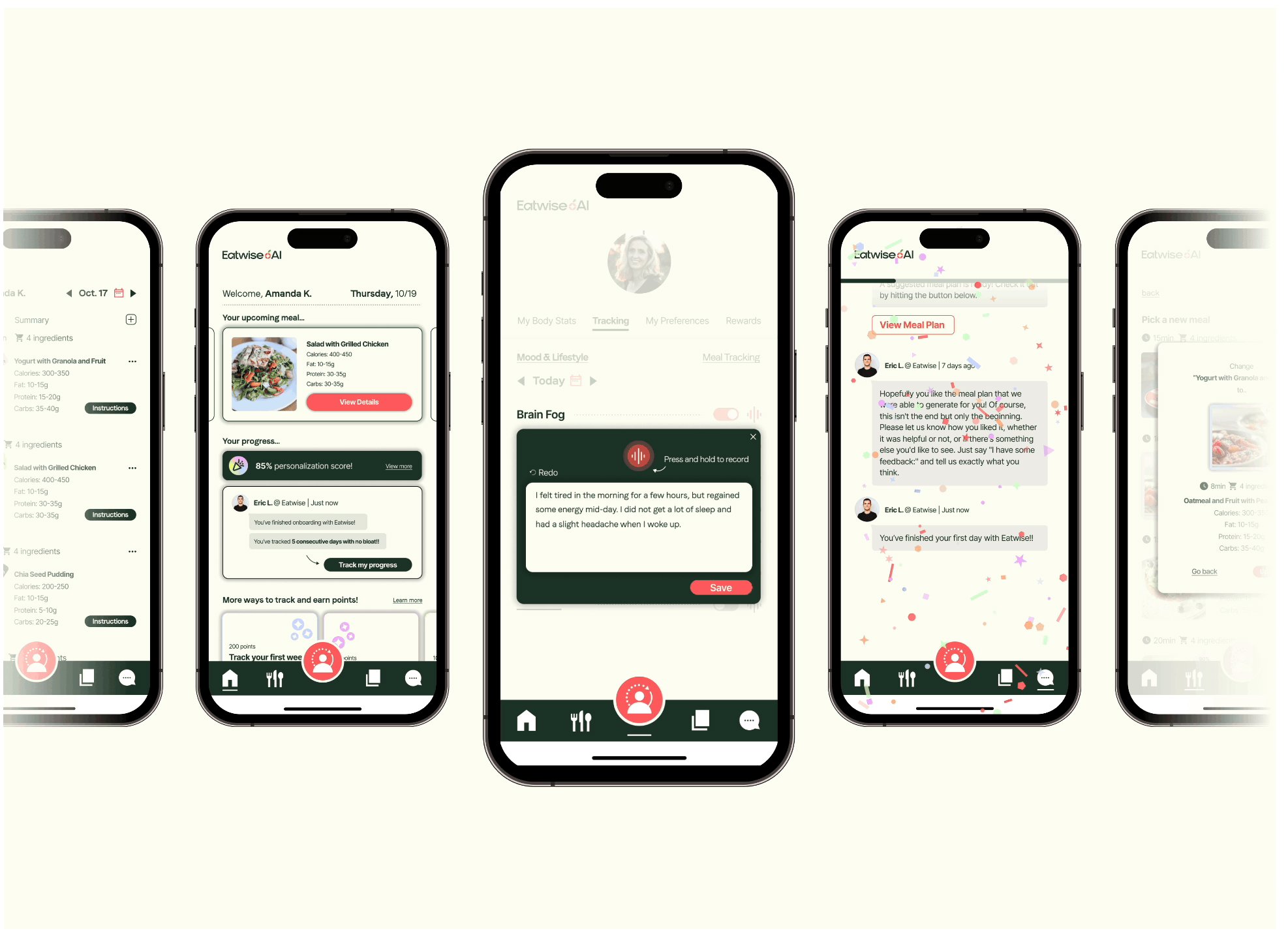
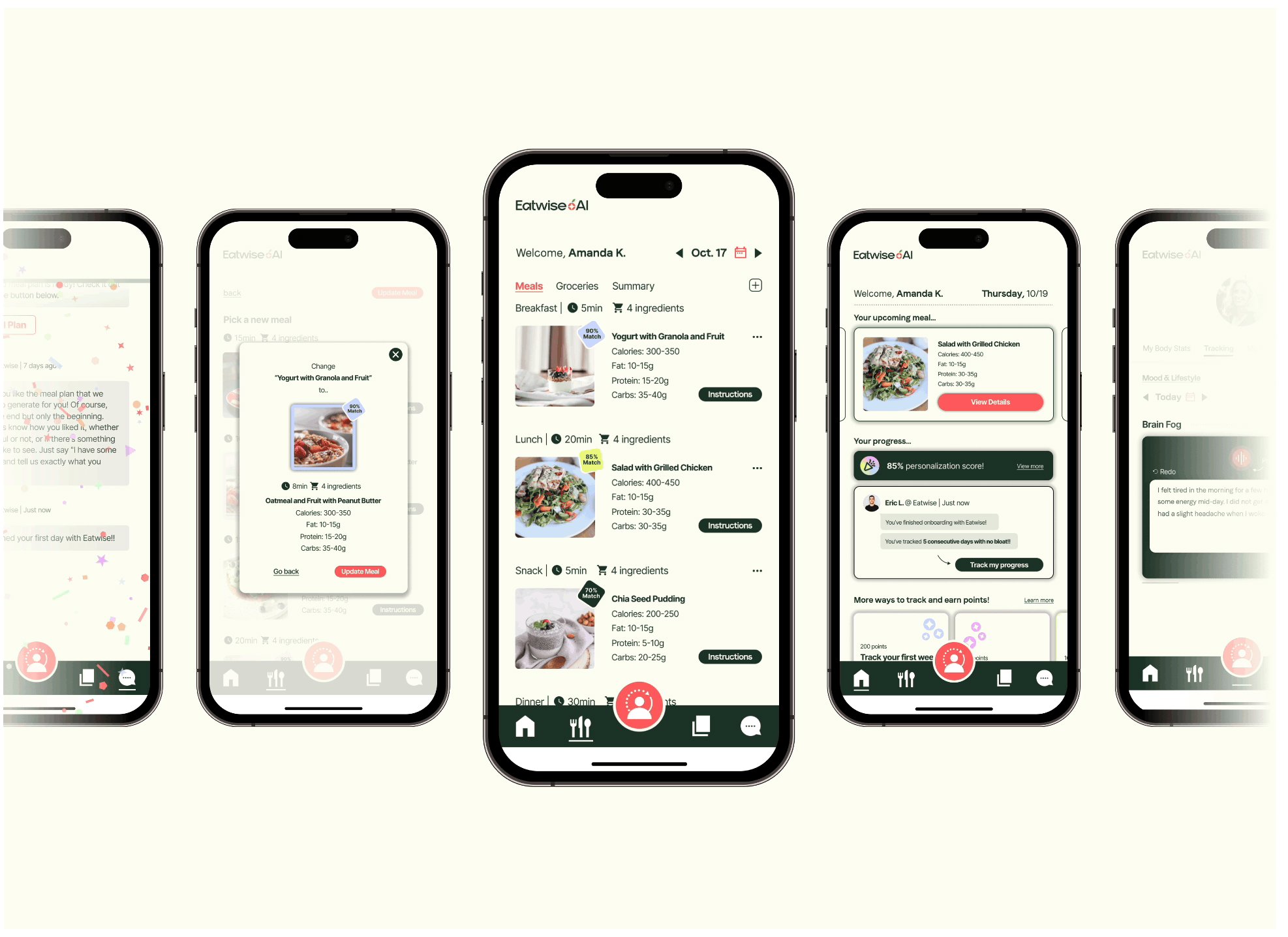
Home Screen
In efforts to make it easier for users to access their personal meal plans and encourage tracking, I designed a dashboard that showcased Eatwise’s core features, such as meal plan review, tracking, chat, and rewards systems.
Focus points
Providing multiple touch points to review personalization score and meal tracking.
Prioritizing meal visibility and chat utilization.
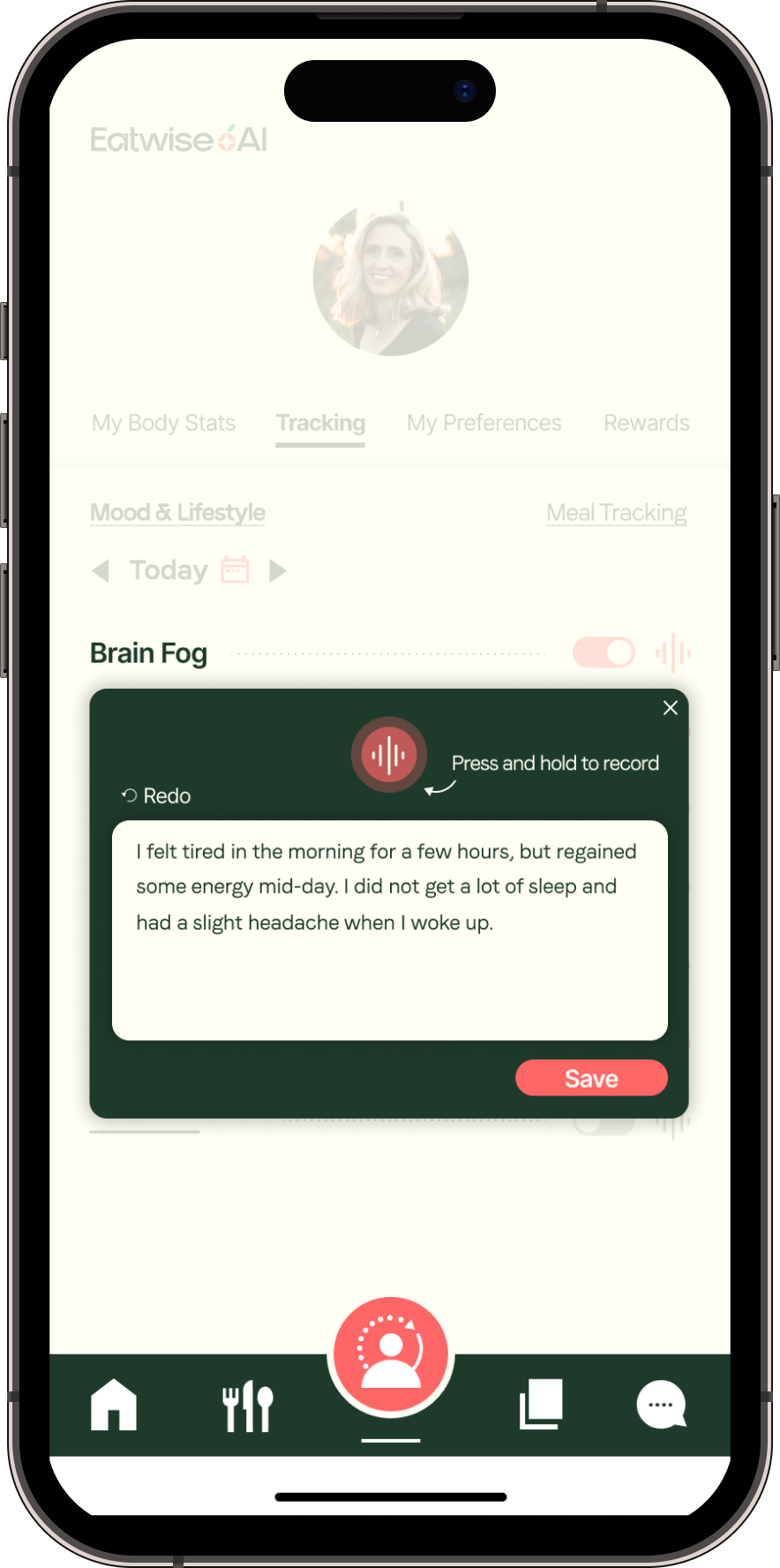
AI Chatbot
Users felt that the most effective chat bots maintained a “human-like” emotion, expressing empathy even in AI-generated responses. I incorporated design elements to enhance rapport with users, such as a progress bar and visual effects.
Focus points
Creating an Eatwise chat bot that provided real-time updates on meal completion, new meal alerts, and etc.
Notifying when users reach specific milestones.
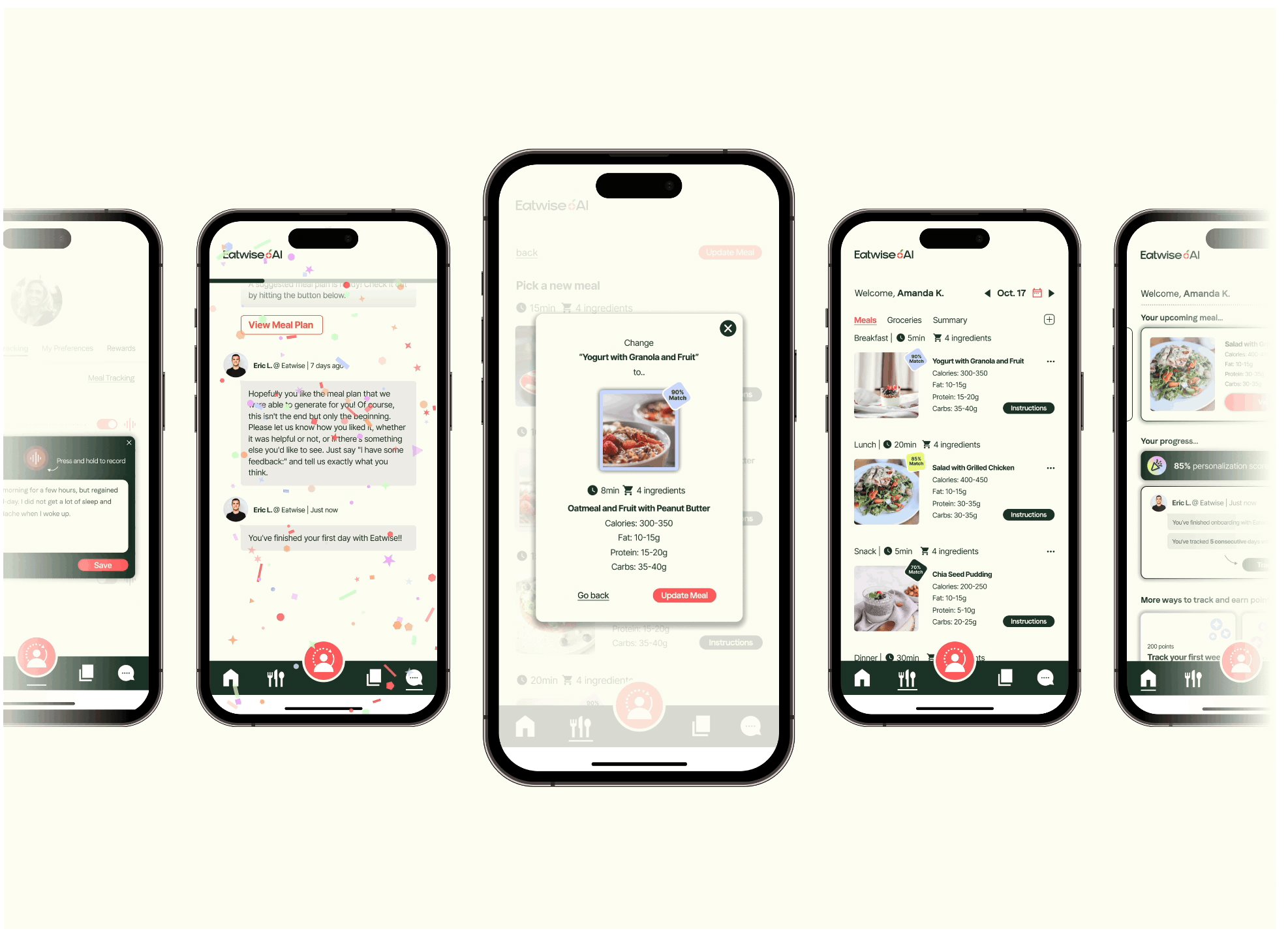
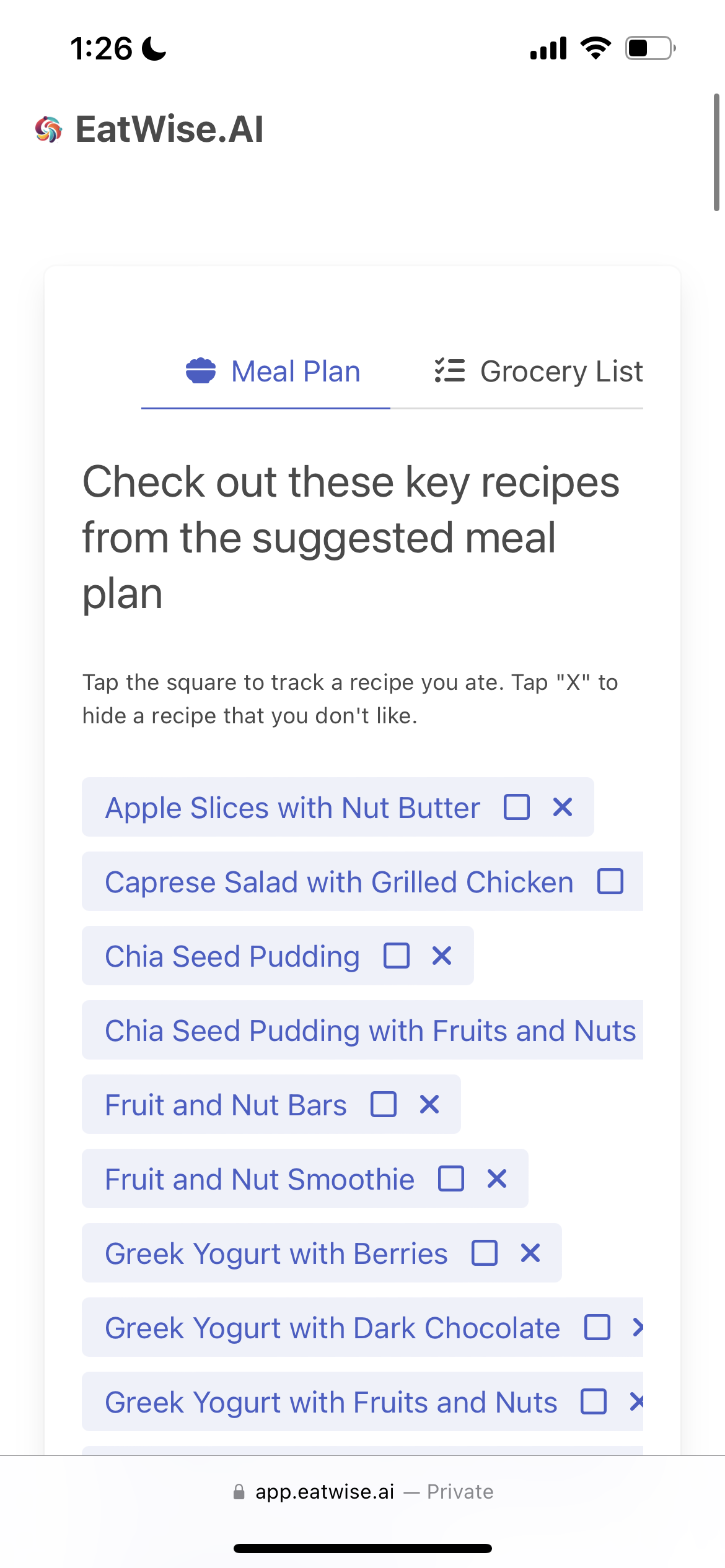
Meal Plan
Eatwise organized its meal plan screen by focusing on ingredients and their nutritional benefits. Based on previous user research, I prioritized factors such as prep time, ingredient count, and match score before introducing customization options.
Focus points
Provide a clear breakdown of the meal plan - highlighting key elements (prep time, groceries/ingredients, and personalization)
Offer a match score that would incentivize users to track meals and continue to improve the accuracy of their plan.
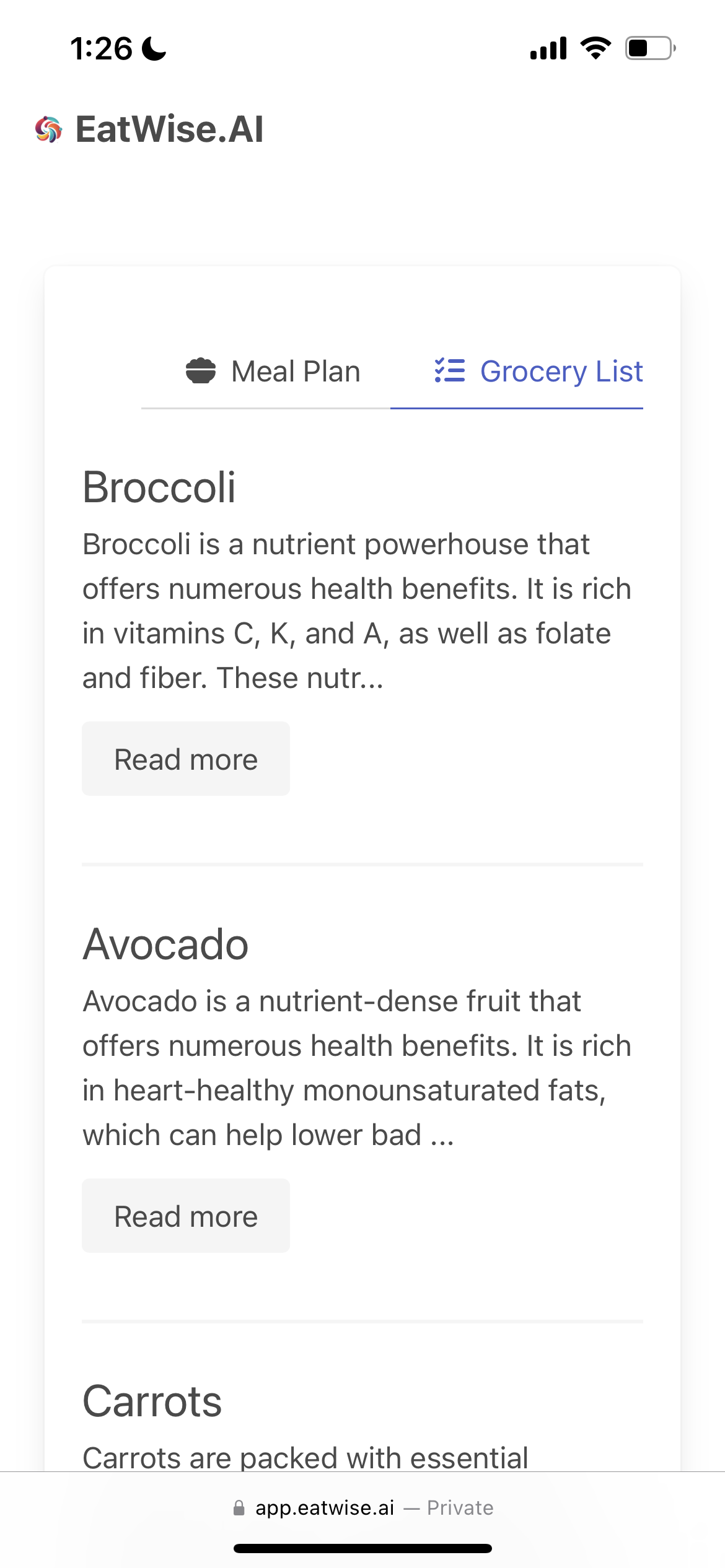
Ingredient list
To improve usability of the grocery screen, I performed a competitive and comparative analysis of meal-planning apps similar to Eatwise’s. From my findings, I discovered that categorizing ingredients by food groups and allowing users to check off completed items not only streamlined the shopping process but also encouraged greater user engagement
Focus points
Provide a clear breakdown of the meal plan - highlighting key elements (prep time, groceries/ingredients, and personalization)
Offer a match score that would incentivize users to track meals and continue to improve the accuracy of their plan.